Jahre ist es her und hier gibt es dann wirklich den richtigen Wiedereinstieg in Javascript in 2016/2017 🙂
Quelle: molily.de/js DANKE SEHR!
Objektinstanzen mit Konstruktoren und Prototypen
Mit Object-Literalen und dem Revealing Module Pattern haben wir das gebaut, was in anderen Programmiersprachen Singleton oder Klasse mit statischen Methoden genannt wird. Ein solches Modul kommt nur einmal vor und kann nur einen internen Status haben. In vielen Fällen ist es jedoch sinnvoll, mehrere Instanzen (Exemplare) eines Objektes zu erzeugen. In vielen anderen Programmiersprachen würde man dazu eine eigene Klasse definieren und davon Instanzen erzeugen.
In JavaScript gibt es wie eingangs erwähnt keine Klassen. Es gibt jedoch Konstruktor-Funktionen (kurz: Konstruktoren) und prototypische Objekte (kurz: Prototypen).
Konstruktor-Funktionen (Konstruktoren)
Konstruktoren sind normale Funktionen, die mit new Funktion aufgerufen werden. Das neu erzeugte Instanzobjekt ist darin über this verfügbar.
Der Name Konstruktor stammt vom englischen construct = erzeugen, konstruieren, bauen. Eine Konstruktor-Funktion ist demnach ein Erzeuger neuer Objekte. Sie werden sich sicher fragen, wie die Syntax zum Notieren von Konstruktoren lautet. Ein Konstruktur ist jedoch keine besondere Sprachstruktur, sondern erst einmal eine ganz normale Funktion. Zu einem Konstruktor wird sie lediglich dadurch, dass sie mit dem Schlüsselwort new aufgerufen wird.
Wenn eine Funktion mit new aufgerufen wird, wird intern ein neues, leeres Object-Objekt angelegt und die Funktion im Kontext dieses Objektes ausgeführt. Das bedeutet, im Konstruktor kann das neue Objekt über this angesprochen werden. Darüber können ihm z.B. Eigenschaften und Methoden hinzugefügt werden.
Intern wird also ein Object-Objekt angelegt, genauso wie wir es zur Strukturierung getan haben. Der Unterschied beim Konstruktor ist, dass auf diese Weise unzählige gleich ausgestattete Objekte, sogenannte Instanzen erzeugt werden können.
// Konstruktorfunktion
function Konstruktor () {
// Zugriff auf das neue Objekt über this,
// Hinzufügen der Eigenschaften und Methoden
this.eigenschaft = "wert";
this.methode = function () {
// In den Methoden wird ebenfalls über this auf das Objekt zugegriffen
alert("methode wurde aufgerufen\n" +
"Instanz-Eigenschaft: " + this.eigenschaft);
};
}
// Erzeuge Instanzen
var instanz1 = new Konstruktor();
instanz1.methode();
var instanz2 = new Konstruktor();
instanz2.methode();
// usw.
Dieses Beispiel enthält eine Konstruktorfunktion, mithilfe derer zwei Instanzen erzeugt werden. Innerhalb des Konstruktors werden dem leeren Instanzobjekt zwei Eigenschaften hinzugefügt, ein String und eine Funktion.
Als Funktion kann ein Konstruktor Parameter entgegennehmen. Somit können Instanzen mit unterschiedlichen Eigenschaften erzeugt werden:
function Katze (name, rasse) {
this.name = name;
this.rasse = rasse;
this.pfoten = 4;
}
var maunzi = new Katze('Maunzi', 'Perserkatze');
Die dem Konstruktor übergebenen Parameter werden zu Eigenschaften des Instanzobjekts. Auch wenn verschiedene Katze-Instanzen abweichende Eigenschaftswerte haben können, so ist ihnen allen gemein, dass sie die Eigenschaften name und rasse besitzen. Neben diesen beiden gibt es eine feste Eigenschaft pfoten: Katzen haben (in der Regel) vier Pfoten.
Eigenschaften können nach dem Erzeugen neue Werte bekommen. Der Zugriff von außen auf die Objekteigenschaften erfolgt über das bekannte Schema instanzobjekt.member. Wie gesagt sind Objekte in JavaScript (ECMAScript 3) jederzeit änderbar und erweiterbar.
var maunzi = new Katze('Maunzi', 'Perserkatze');
alert(maunzi.name + ' ist eine ' + maunzi.rasse);
maunzi.rasse = 'Siamkatze';
alert(maunzi.name + ' ist neuerdings eine ' + maunzi.rasse);
Da diese Eigenschaften von außen zugänglich und schreibbar sind, handelt es sich um öffentliche Eigenschaften.
Prototypische Objekte (Prototypen)
Jede Funktion hat eine prototype-Eigenschaft, in der das prototypische Objekt steckt. Erweitern Sie dieses, so vererben sich dessen Eigenschaften auf alle Instanzen, die mit der Funktion erzeugt werden.
In den obigen Beispielen haben wir dem neuen Objekt direkt im Konstruktor Eigenschaften und Methoden hinzugefügt. Das bedeutet, dass diese Objekte mit jeder Instanz neu angelegt werden. Das ist eine Möglichkeit, wie dem Objekt Funktionalität hinzugefügt werden kann. Sie ist unter anderem dann notwendig, wenn Konstruktor-Parameter an das Instanzobjekt kopiert werden, wie es im Beispiel mit this.name = name; getan wird.
Mit einer Funktion ist immer ein prototypisches Objekt (Prototyp) verknüpft. Es handelt sich um ein gewöhnliches allgemeines JavaScript-Objekt, wie wir es auch mit new Object() oder dem Object-Literal {} anlegen können. Dieser Prototyp ist bei eigenen Funktionen anfangs leer.
Über die Eigenschaft prototype können wir ausgehend vom Funktionsobjekt auf den Prototypen zugreifen. Dieses Objekt können wir entweder erweitern oder mit einem eigenen Objekt ersetzen. Im folgenden Beispiel wird der Prototyp erweitert, indem eine Methode hinzugefügt wird:
function Katze () {}
Katze.prototype.miau = function () {
alert("Miau!");
};
var maunzi = new Katze();
mauzi.miau();
Hier wird ein Funktionausdruck notiert und das Funktionsobjekt in Katze.prototype.miau gespeichert. Beim Prototypen wird also eine Eigenschaft namens miau angelegt. Darin steckt nun die neu angelegte Funktion. Wenn wir eine Katze-Instanz erzeugen, so besitzt sie eine miau-Methode.
Vererbung vom Prototypen zur Instanz
Der Prototyp steht »hinter« einem Objekt: Wird bei dem Objekt eine Eigenschaft nicht direkt gefunden, so kann der Prototyp einspringen und sie bereitstellen.
Durch den Aufruf von new Katze wird wie gesagt intern ein zunächst leeres Object erzeugt. Der Prototyp des Konstruktors, Katze.prototype, wird dabei in die sogenannte Prototyp-Kette (Prototype Chain) des Objektes eingehängt. Dies ist eine geordnete Liste mit Objekten, die abgearbeitet wird, wenn auf eine Eigenschaft des Objektes zugegriffen wird.
Ein konkretes Beispiel: Wenn wir den Ausdruck maunzi.miau schreiben, dann arbeitet der JavaScript-Interpreter die Prototyp-Kette ab, um die Eigenschaft namens miau zu finden und damit den Ausdruck aufzulösen. Die Prototyp-Kette von maunzi hat folgende Einträge:
maunzi– das Instanzobjekt selbstKatze.prototype– der Prototyp für alle Objekte, die mit demKatze-Konstruktor erzeugt wurdenObject.prototype– der Prototyp, der hinter allen Objekten steht
Das folgende Diagramm zeigt Objekte der Prototyp-Kette und listet deren Eigenschaften auf:
maunzi
| [[Prototype]] | Katze.prototype |
|---|---|
| constructor | Katze |
Katze.prototype
| [[Prototype]] | Object.prototype |
|---|---|
| miau | function () { alert(„Miau!“); } |
| constructor | Object |
Object.prototype
| [[Prototype]] | null |
|---|---|
| constructor | Object |
| toString | [native Funktion] |
| toLocaleString | [native Funktion] |
| valueOf | [native Funktion] |
| hasOwnProperty | [native Funktion] |
| isPrototypeOf | [native Funktion] |
| propertyIsEnumerable | [native Funktion] |
Wenn wir maunzi.miau notieren, dann wird nacheinander an diesen drei Objekten nach einer Eigenschaft mit diesem Namen gesucht.
Das Objekt maunzi besitzt selbst keine Eigenschaften bis auf constructor, welches auf die Funktion zeigt, mit dem es erzeugt wurde – das ist bekanntlich Katze. Intern besitzt maunzi einen Verweis auf seinen Prototyp, das ist Katze.prototype. Dieser Verweis wird in der unsichtbaren Eigenschaft [[Prototype]] gespeichert – lediglich in einigen JavaScript-Engines ist er über die Eigenschaft __proto__ les- und schreibbar.
Über diesen Verweis schreitet der JavaScript-Interpreter zum Prototypen von maunzi, Katze.prototype. Dort wird er fündig, denn dort existiert eine Eigenschaft namens miau. Dies ist eine Funktion und sie kann mit dem Aufruf-Operator (…) ausgeführt werden.
Prototypische Vererbung ist das Delegieren von Funktionalität von einem Objekt zum anderen. Das ist prinzipiell nicht an Konstruktoren und Instanzen gebunden, über diese wird bloß der Prototyp-Verweis angelegt.
Auf diese Weise stehen alle Eigenschaften eines Prototypen, im Beispiel Katze.prototype, auch beim Instanzobjekt zur Verfügung, im Beispiel maunzi. Dies ist das ganze Geheimnis hinter der prototypischen Vererbung. Wenn bei einem Objekt selbst die angeforderten Eigenschaften nicht gefunden wurde, so dienen die Objekte in der Prototyp-Kette als Fallback. Man spricht von einer Delegation (Übertragung, Weitergabe). Das Objekt gibt die Anfrage an seine Prototypen weiter.
Prototypische Vererbung funktioniert grundlegend anders als klassenbasierte Vererbung, denn JavaScript ist eine äußerst dynamische Sprache. Es gibt keine Klassen, die einmal deklariert werden und nach der Kompilierung unveränderlich sind. Über die Prototyp-Kette erben gewöhnliche Objekte von gewöhnlichen Objekten. Jedes Objekt kann der Prototyp eines anderen Objektes werden und »einspringen«, wenn es die angeforderte Eigenschaft nicht selbst bereitstellen kann.
Alle beteiligten Objekte einschließlich der Prototypen können zur Laufzeit beliebig verändert werden. Ein Prototyp ist also im Gegensatz zu einer Klasse kein fester Bauplan für immer gleiche Instanzen, sondern selbst ein beliebiges Objekt, an das Eigenschaftsanfragen delegiert werden. Deshalb ist der Begriff »Instanz« für das Objekt, welches new Katze erzeugt, letztlich irreführend. Wo es keine Klassen als rein abstrakten Bauplan gibt, sondern bloß flexible Objekte mittels Konstruktoren erzeugt werden und von Prototypen erben, so trifft dieser Begriff die Sache nicht. Er wird hier trotzdem der Einfachheit halber verwendet.
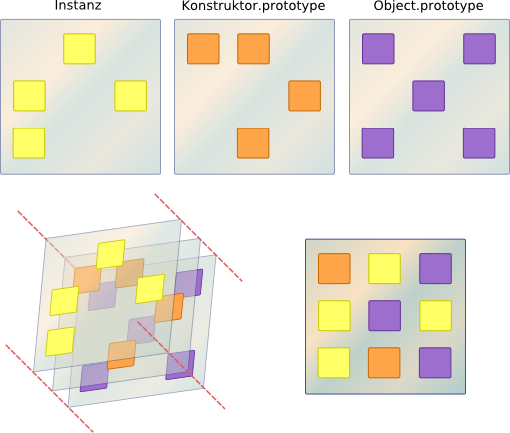
Prototypen verstehen: Die Glasplatten-Metapher
Eine hervorragende Veranschaulichung von Prototypen hat Robin Debreuil ausgearbeitet. Er schrieb 2001 ein Tutorial über objektorientierte Programmierung mit ActionScript 1.0 in Flash 5. ActionScript war damals eine Sprache, die auf ECMAScript 3 aufbaute und damit in den Grundzügen mit JavaScript identisch war. Die Sprache ActionScript ist mittlerweile von prototypenbasierter auf klassenbasierte Objektorientierung umgestiegen – für JavaScript sind diese Erklärungen aber immer noch gültig und aufschlussreich.
Die Metapher beschreibt Objekte in der Prototyp-Kette als beklebte Glasplatten. Auf jeder Glasplatte sind farbige Zettel an bestimmten Positionen aufgeklebt. Diese Zettel entsprechen den Objekteigenschaften, die Positionen entsprechen Eigenschaftsnamen. Die Instanz selbst verfügt über ein paar Zettel, sein Prototyp und dessen Prototyp über weitere. Diese können auch an denselben Stellen kleben.
Die Funktionalität, über die die Instanz verfügt, ist nun eine Summe der Zettel der drei Glasplatten: In der Metapher werden die Glasplatten übereinandergelegt. Da sie durchsichtig sind, schimmern durch die Lücken die Zettel auf den darunterliegenden Platten durch. Das Gesamtbild, das sich so ergibt, setzt sich aus den Zetteln der drei Platten zusammen.

Das Objekt ist demnach ein Mosaik, das sich aus den eigenen sowie fremden Eigenschaften zusammensetzt. Welches Objekt in der Prototyp-Kette nun eine gesuchte Eigenschaft bietet, ist unwichtig. An der gesuchten Stelle auf dem Glas ist ein Zettel sichtbar – in der Grafik z.B. oben links, des entspricht einem Eigenschaftsnamen, z.B. eins.
Die Metapher zeigt auch, dass Objekte in der Prototyp-Kette gleiche Eigenschaften bieten können. An der Stelle oben in der Mitte klebt ein gelber Zettel auf der Instanz-Glasplatte, aber auch ein orangener auf der, die Konstruktor.prototype darstellt. Beim Übereinanderlegen ist nur der gelbe Zettel der oben liegenden Instanz-Glasplatte sichtbar, der orangene wird überdeckt. Übertragen heißt das: Eine Eigenschaft kann am Instanzobjekt definiert werden, und schon überschreibt sie eine gleichnamige Eigenschaft am prototype-Objekt des Konstruktors.
Bei prototypischer Vererbung werden nur sich unterscheidende Eigenschaften beim abgeleiteten Objekt gesetzt.
Diese Art der Vererbung nennt man Differential Inheritance. Im Gegensatz zur klassenbasierten Vererbung werden beim abgeleiteten Objekt (der Instanz) keine Eigenschaften erzeugt. Die Instanz ist keine Kopie des Prototypen, die Instanz kann sogar leer sein, wie es Katzen-Beispiel der Fall ist. Erst wenn sich die Instanz vom Prototypen unterscheidet, wird bei der Instanz eine Eigenschaft angelegt, die einen anderen Wert als die des Prototypen besitzt. In der Glasplatten-Metapher bedeutet dies: An den Stellen, in denen die Instanz dem Prototyp gleicht, ist die Platte durchsichtig – sie delegiert . Wo sie sich unterscheidet, besitzt sie einen eigenen, andersfarbigen Zettel.
Nehmen wir an, dass hiesige Katzen meistens von der Rasse »Europäisch Kurzhaar« sind. Anstatt dies jedes Mal beim Erzeugen anzugeben, legen wir die Eigenschaft beim Prototypen an:
function Katze () {}
Katze.prototype.rasse = "Europäisch Kurzhaar";
var maunzi = new Katze();
alert(maunzi.rasse);
Greifen wir auf maunzi.rasse zu, so wird die rasse-Eigenschaft beim Prototypen gefunden. Denn die relevanten Objekte sehen so aus (Object.prototype wurde ausgeblendet):
maunzi
| [[Prototype]] | Katze.prototype |
|---|---|
| constructor | Katze |
Katze.prototype
| [[Prototype]] | Object.prototype |
|---|---|
| rasse | „Europäisch Kurzhaar“ |
| constructor | Object |
Wenn wir nun eine Katze mit abweichender Rasse erzeugen wollen, so legen wir eine gleichnamige Eigenschaft bei der Instanz an, die die Eigenschaft des Prototypen verdeckt:
var maunzi = new Katze(); alert(maunzi.rasse); // Derzeit noch »Europäisch Kurzhaar« - vererbt vom Prototypen maunzi.rasse = "Perser"; alert(maunzi.rasse); // Jetzt »Perser« - eigene Eigenschaft
Daraufhin besitzt die Instanz eine eigene, abweichende Eigenschaft:
maunzi
| [[Prototype]] | Katze.prototype |
|---|---|
| rasse | „Perser“ |
| constructor | Katze |
Katze.prototype
| [[Prototype]] | Object.prototype |
|---|---|
| rasse | „Europäisch Kurzhaar“ |
| constructor | Object |
Private Objekte anstatt private Eigenschaften
Viele klassenbasierte Sprachen erlauben es, die Sichtbarkeit von Instanzeigenschaften festzulegen und unterscheiden beispielsweise zwischen öffentlichen und privaten Eigenschaften.
In JavaScript (ECMAScript 3) gibt es keine Möglichkeit, gewisse Eigenschaften eines Objektes als privat zu deklarieren, sodass sie ausschließlich in Methoden des Objekt zur Verfügung stehen. Sobald wir einem Objekt eine Eigenschaft hinzufügen, ist diese auch überall dort verfügbar, wo das Objekt verfügbar ist. Ebenso ist es nicht möglich, eine Eigenschaft als nicht überschreibbar und nicht löschbar zu deklarieren. Dies ist erst in ECMAScript 5 möglich, welches derzeit noch nicht breit unterstützt wird.
function Katze () {}
Katze.prototype.pfoten = 4;
Katze.prototype.miau = function () {
alert("Miau!");
};
var maunzi = new Katze();
var schnucki = new Katze();
// Überschreibe vom Prototyp vererbte Eigenschaft,
// indem eine gleichnamige Eigenschaft bei der Instanz erzeugt wird:
maunzi.pfoten = 5;
alert('Maunzi hat nun ' + maunzi.pfoten + ' Pfoten.');
// Überschreibe Methode des Prototyps:
Katze.prototype.miau = function () {
alert("Wau, wau!");
};
schnucki.miau();
Das obige Beispiel zeigt, wie ein Instanzobjekt und auch der Prototyp nachträglich verändert werden können: Plötzlich hat Maunzi fünf Pfoten und alle Katzen sagen »wau« anstatt »miau«. Dies ist sowohl ein Defizit von ECMAScript 3 als auch eine Stärke: Prototypen sind nicht abgeschlossen und Objekte immer erweiterbar.
Private Eigenschaften gibt es nicht – wir können stattdessen einen Funktions-Scope definieren, dessen private Variablen die Instanzmethoden einschließen.
Wie gesagt gibt es keine privaten Eigenschaften im Wortsinn, auch wenn manche diesen Begriff auch auf JavaScript anwenden. Denn wenn ein Objekt an der Instanz hängt, ist es in ECMAScript 3 auch notwendig nach außen sichtbar und unkontrolliert überschreibbar. Wir können jedoch einen Trick anwenden, den wir bereits vom Revealing Module Pattern kennen: In einem Funktions-Scope notieren wir lokale Variablen und zudem die öffentlichen Methoden des Objektes. Die öffentlichen Methoden haben auf erstere Zugriff, weil sie im selben Scope erzeugt wurden und damit Closures sind. Daher handelt es sich um sogenannte priviligierte Methoden.
Da der Konstruktor bereits einen Funktions-Scope bereitstellt, nutzen wir diesen für private Objekte. Damit die Methoden auf die privaten Objekte Zugriff haben, müssen sie im Konstruktor erzeugt und dürfen nicht über den Prototyp definiert werden. Über this werden sie ans Instanzobjekt gehängt.
function Katze (name) {
// --- Private Objekte
// Private Variablen
var pfoten = 4;
var gestreichelt = 0;
// name ist ebenfalls eine private Variable
// Private Funktionen
function miau () {
alert(name + ' macht miau!');
}
// --- Öffentliche (priviligierte) Eigenschaften
this.name = name;
// Öffentliche Methoden
this.kitzeln = function () {
alert(name + ' hat ' + pfoten + ' kitzlige Pfoten.');
miau();
};
this.streicheln = function () {
gestreichelt++;
miau();
};
}
var maunzi = new Katze('Maunzi');
maunzi.kitzeln();
maunzi.streicheln();
alert('maunzi.name: ' + maunzi.name);
// pfoten ist keine Objekt-Eigenschaft, also von außen unzugänglich:
alert('maunzi.pfoten: ' + maunzi.pfoten);
Der Konstruktor nimmt hier den Parameter name entgegen. Dieser ist automatisch eine lokale Variable. Zusätzlich werden zwei lokalen Variablen (pfoten, gestreichelt) sowie eine lokale Funktion (miau) angelegt. Der leeren Instanz werden eine Eigenschaft (name) und zwei öffentliche Methoden (kitzeln, streicheln) angehängt, die als verschachtelte Funktionsausdrücke notiert werden.
Nach dem Anlegen einer Katze mit dem Namen Maunzi werden die beiden Methoden aufgerufen. Sie haben Lese- und Schreibzugriff auf die privaten Objekte und können auch die private Funktion ausführen, welche von außen nicht zugänglich sind.
Funktions-Scopes und Closures sind der Schlüssel zu privaten Objekten, sowohl bei Konstruktoren/Instanzen und dem Revealing Module Pattern.
Wie das Beispiel zeigt, können auch private Funktionen angelegt werden. Private Funktionen können zum Beispiel interne, in verschiedenen Methoden verwendete Helfer sein. Sie entsprechen privaten Methoden in klassenbasierten Sprachen. Dieser Begriff ist auf JavaScript nicht anwendbar, da es sich eben nicht um Methoden des Instanzobjekt handelt. Sie sind lediglich in den tatsächlichen Instanzmethoden verfügbar, da diese Zugriff auf die Variablen des Konstruktor-Scopes haben.
Nachteile von privaten Objekten
Der gravierende Unterschied zu den vorigen Beispielen ist, dass die Nutzung des Prototyps und damit die Vererbung wegfällt. Anstatt die Methoden einmal am Prototyp zu erzeugen, werden sie bei jeder Instanz im Konstruktor von neuem angelegt. Heraus kommt folgende Prototyp-Kette:
maunzi
| [[Prototype]] | Katze.prototype |
|---|---|
| name | ‚Maunzi‘ |
| kitzeln | function () { … } |
| streicheln | function () { … } |
Katze.prototype
| [[Prototype]] | Object.prototype |
|---|---|
| constructor | Object |
Object.prototype
| [[Prototype]] | null |
|---|---|
| constructor | Object |
| toString | [native Funktion] |
| toLocaleString | [native Funktion] |
| valueOf | [native Funktion] |
| hasOwnProperty | [native Funktion] |
| isPrototypeOf | [native Funktion] |
| propertyIsEnumerable | [native Funktion] |
Der Prototyp ist demnach leer, die Eigenschaften hängen direkt an der Instanz und werden nicht vererbt. Dies hat verschiedene Konsequenzen:
Wenn Methoden über den Prototyp anstatt im Konstruktor erzeugt werden, wird Speicher eingespart. Dafür ist das Auflösen von Eigenschaften über die Prototyp-Kette etwas langsamer, da an mehreren Objekten gesucht wird.
Ein Überschreiben oder Löschen dieser Eigenschaften über den Prototyp ist nicht möglich. Ein nachträgliches Erweitern über Prototyp möglich, diese Methoden sind allerdings nicht priviligiert, haben also keinen Zugriff auf private Objekte. Denn sie wurden nicht im Konstruktor definiert und schließen die privaten Objekte nicht ein. Aus demselben Grund ist kein nachträgliches Hinzufügen von privaten Objekten möglich.
Mit jedem Erzeugen einer Katze-Instanz werden alle Eigenschaften von neuem erzeugt. Die Instanzen teilen sich ihre Eigenschaften nicht mit anderen Katze-Instanzen. Dies wirkt sich negativ auf die Performance aus: Das Anlegen der Eigenschaften kostet Zeit und Arbeitsspeicher. Werden z.B. zehn Katzen instantiiert, so werden 20 Funktionsobjekte erzeugt (zehn mal kitzeln und streicheln). Würden die Instanzen diese Methoden vom Prototyp erben, so müssten sie nur einmal am Prototyp erzeugt werden.
Quellen und Literaturhinweise
- Dmitry A. Soshnikov: ECMA-262-3 in detail. Chapter 7.1. OOP: The general theory.
- Jonathan Snook: Why I don’t love JavaScript’s Module Pattern
Urheber:
Autor: molily,
Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.